别让这些过时的设计元素,毁了你的好设计
adinnet/2017-06-22 15:30/UI界面设计
重新审视自己几年前的设计作品,有时候是一件很尴尬的事情。曾经流行过的设计趋势在这些设计作品中,都留下了不可磨灭的痕迹。值得注意的是,设计风格一直在不断发展,我们中绝大多数人都不得不跟着设计趋势的演变,而拉扯着前进。曾经花费时间去力图实现的效果,转眼之间就不再流行。
就像绝大多数人不会关注米兰时装周上的新款服饰一样,并不是所有的设计师和参与设计(包括掺和设计)的相关人员,会时刻关注设计趋势,所以今天我们将会总结6种过去曾经非常流行,但是现在已经被钉在过时耻辱柱上的设计雷区。就像冯小刚吐槽的:“不知道啥是好,但你得知道什么寒碜。”
趋势的意义
流行的趋势到底是好是坏呢?趋势本身并不涉及到好坏,重要的是它们所处的时间点,所应用的范畴。在更大的时间维度上来看待趋势,它更像是特定时代的集体记忆。
但是我们确确实实处在当下,生活在特定的时间点。当我们回望过去的设计趋势和风格演变的历史之时,会发现过去逐渐变化的风格和时尚能给你带来一种独特的体验。有些曾经流行的东西再也不会回来,但是有一些流行过的元素会每隔一段时间就会回归。
所以,对于趋势、时尚和流行,时间是一个关键性的因素。换句话来说,许多设计风格、设计趋势本身并存在好坏,重要的是此刻它是否符合当下大众的认知和潮流的方向。扁平化设计是如此,霓虹色的运用也是如此。
所以,今天我们探讨“过时的流行趋势”这一话题的时候,它适用于当前,2017年这个时间点,也许几年其中的某些东西又会重新回归,谁说得准呢?但是此刻,它们就是不合时宜的。
1、斜面和浮雕效果

在过去很长的一段时间里面,当客户要求需要一个有真实感的元素的时候,设计师都会有冲动打开PS,在元素图层样式里添加斜面和浮雕的混合选项。
在修图技术相对匮乏的90年代和2000年初,浮雕和斜面是让按钮等元素拥有真实质感的更强大武器之一,说句不好听的,这个阶段,但凡是可交互的元素,设计师们恨不得把它们都给加上斜面和浮雕效果。
斜面和浮雕效果几乎充斥在我们早期对于图形化界面的全部记忆当中,无处不在的Windows XP系统,Nokia的手机界面,甚至现在的许多ATM机的界面设计依然保留着斜面和浮雕特效的按钮。
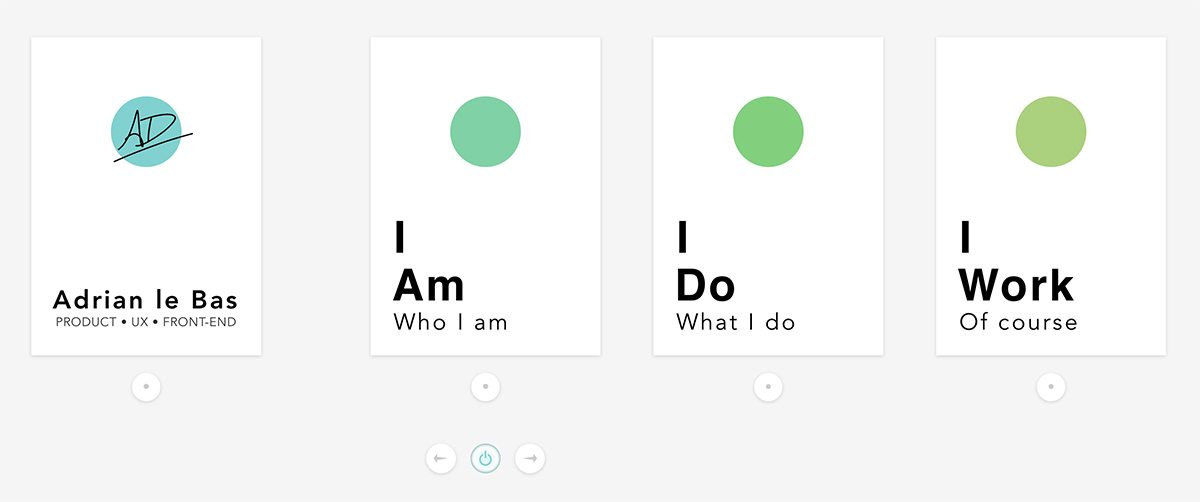
然而更新一波的简约扁平设计风已经在整个设计圈刮了快7年了。绝大多数的情况下,这种硬朗而又略显复古的硬质边缘已经被渐变的色彩和微妙的阴影所替代。The World of Adrian Le Bas 的设计就是很典型:

2、高光玻璃效果

当然,之前所说的斜面和浮雕效果并没有完全被抛弃,只不过它们现在更多存在于一些更加华丽的设计当中。如果单独使用斜面效果,可以制作出扁平化流行开来之前非常流行的高光玻璃效果。
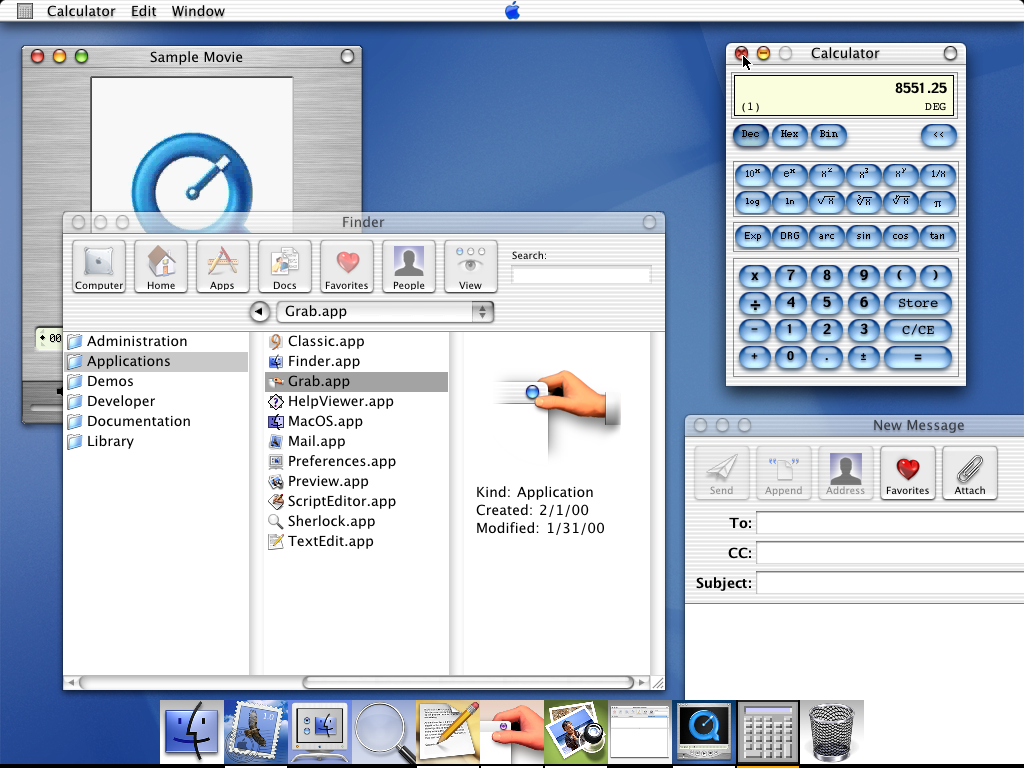
这种效果能够让许多设计元素拥有类似塑料和玻璃的光泽感。这种设计更早可以追溯到上一次设计风格革命的源头之上:Mac OS X Deveoper Preview 3 的“抄现实”设计让GUI的设计走进了拟物化设计。

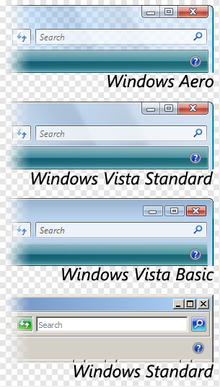
随后,新生的Windows Vista也具备了与MacOSX 的“Aura”设计语言类似的光影特效,微软将这种美学风格命名为Aero,其中更典型的就是高光玻璃效果。高光毛玻璃效果的普及,Windows Vista 及其之后的系统功不可没。

虽然毛玻璃效果现在还没有被完全干掉,但是绝大多数的设计师已经彻底放弃这种设计效果了。更加微妙的特效是时下的大趋势,如果你依然采用这样的设计元素,会让你的网站和APP显得像是Web 2.0 时代的产物。
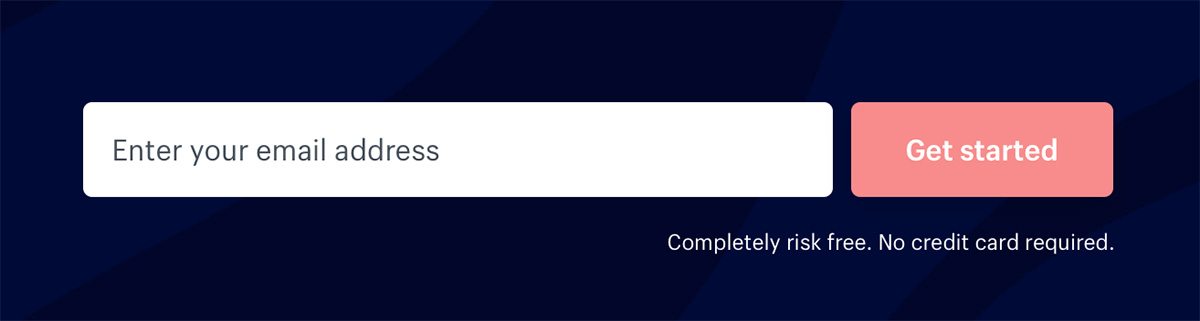
当然,使用高光毛玻璃效果更多是为了吸引用户的注意力,好在现在有很多其他的替代方案来达成这一目的,单纯的色彩对比都能做到这一点,比如Shopify 的设计:

3、采用手写字体的大段文本
之前我说,设计趋势这个东西无关好坏,好吧,如果一种设计手法直接影响到设计本身的易用性和可用性的话,那么我们应该可以将它归类为“不好”的设计吧?

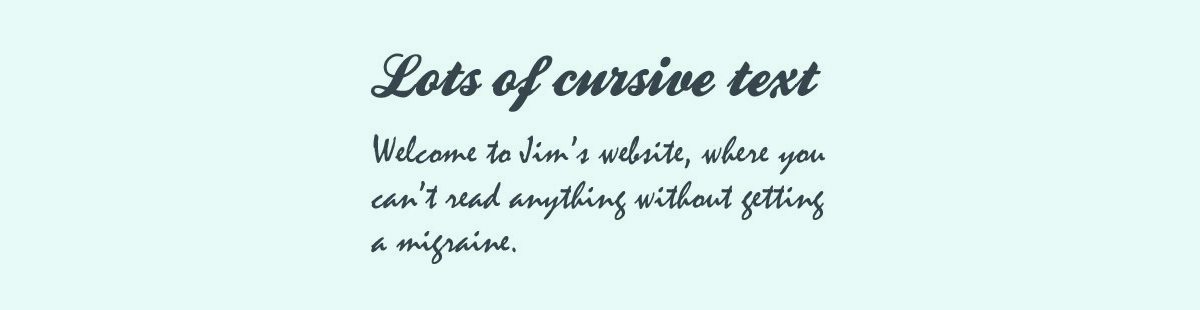
大段的文本如果采用手写字体的话,在可读性上会给用户带来相当的困扰。在数字设计技术相对匮乏的年代,不少新手设计师出于标新立异或者其他目的,会在设计网页的时候采用手写字体,而这种状况在上世纪90年代和新世纪更初的几年,出现的非常频繁。
正文字体理应采用识别度更高、更稳定的字体,而手写字体更适合用来做点缀、强调和重要的视觉元素。在页面的某些特定地方,有选择地使用手写字体,克制地运用,才能让它们的价值更大化。

4、爆炸元素

这一元素的使用可以追溯到平面印刷刚刚兴起的时代,它是广告中更常用的一种吸引用户的视觉元素。它的存在本身就是在告诉用户“快看,这里有个重要的信息要你看!”这确实是一种有效的手法,但是在对于设计感要求越来越高的今天,爆炸元素给人的“营销感”就明显达不到大家的要求了。
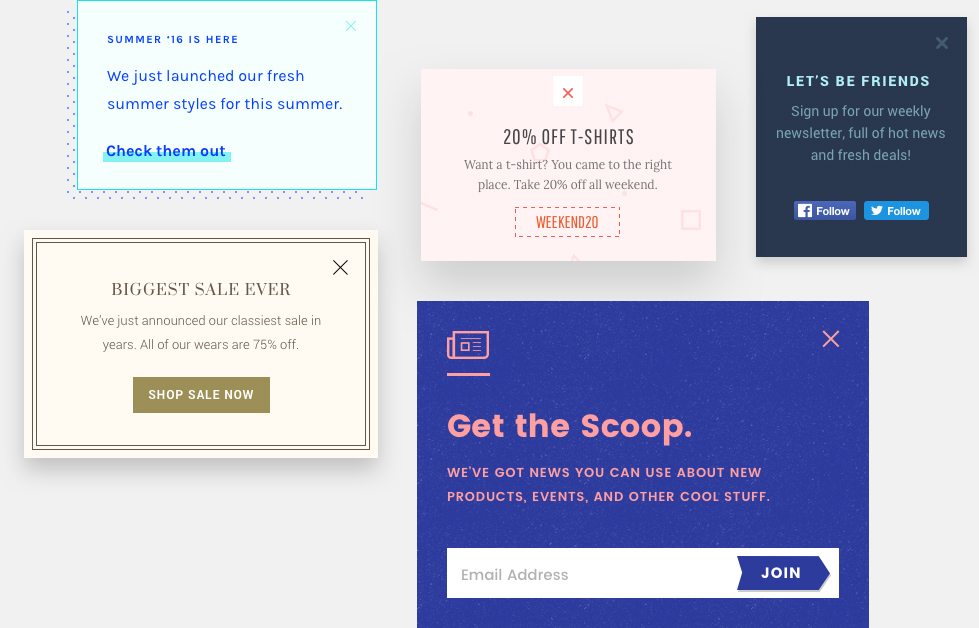
这种过于直接的“促销”方式更大的问题在于,过于生硬,缺乏想法和想象力,并没有通过设计将逻辑和关键元素有效地整合起来,自然地吸引用户。PixelPop 就是一个不错的案例,他们使用更为周到、优雅的设计来达到同样甚至更好的效果:

5、不合时宜的复古设计
复古一直在流行。但是复古一直都搭配着当时流行的元素在使用,更重要的是,看似万金油的复古风在很多时候并不适合在许多网站中使用。
比如你是一个销售电子产品的电子商务网站,那么你应该避免将整个页面设计为80年代摇滚乐团一样的风格。如果你的网站内容本身就比较符合复古风,并且你一开始就着力于将内容和风格完全搭配起来的话,那么就是另外一回事了。看看下面的Tom and Dan Show 网站,我想你会明白我的意思的:

6、醒目的大投影

和之前所说的斜面和浮雕一样,Photoshop 混合选项中的投影也是设计师常用的特效,但是在拟物化风行的年代,大家都喜欢让阴影大而柔和,距离元素较远,阴影颜色与背景会有明显的对比,从而创造出远光照耀下的悬浮视觉效果。
但是现在真正流行的阴影样式多种多样,唯独没有这种,微妙而细腻的阴影效果是如今的主流。如果你真的喜欢大阴影的话,不妨试着让阴影和背景色彩尽量接近,这样的效果会更真实:

另一种目前流行的手法是“硬”阴影,这种设计方法更加复古。

如果你想让效果更精致一些,不妨让阴影和元素本体之间隔开一点,这样的效果会更加老派而雅致。

结语
过时和复古之间有着明显的差异,过时的设计趋势往往会对你的设计产生负面的影响,适时地迎合一下设计趋势,往往能让你的设计更好地同当前的时代、此时的用户相应和。
另外,设计趋势都是开拓出来的,如果没有人逆势而为,也就没有后面的流行。当然,如果你有新的想法,不妨多尝试来验证一下,说不定就引领潮流了呢?
文章摘录链接 :http://www.uisdc.com/6-design-trends-not-cool#




