APP导航栏设计(常见的APP导航设计模式汇总)
adinnet/2017-06-22 16:06/UI界面设计
在确定了APP设计需求和设计流程之后,接下来要开始进行APP UI界面设计,其中APP导航设计非常重要,它将各种信息以更优的方式组合起来,对整个app的核心体验起到关键作用,艾艺总结了目前常见的几种APP导航设计模式以及这些模式的优缺点。
先说说APP导航设计的重要性,主要有3个方面:
1、结构化产品内容和功能
如果没有导航,你产品中的内容和功能就相当于一盘散沙,不成体系,用户会在里面迷路,不知所措。导航系统相当于APP的骨架,支撑着内容和功能组成的血肉,导航系统起着组织内容和功能的作用,让它们按照产品的信息架构图进行连接,展现在在用户面前,导航将零散的内容和功能组织成了一个完成的有结构的系统。
2、突出核心功能
每一个APP都有一个核心功能,其他的都是次要功能和扩展功能,像微信的核心功能是即时聊天,京东是购物,易到是打车,猫眼是买电影票等等,核心功能对目标用户来说是更重要的,把核心功能放在用户更能接触到的位置,给予充分的展现,而其他功能应该适度隐藏、甚至是删除。导航就起到了突出核心功能,适度隐藏次要功能的作用。
3、扁平化用户任务路径
如果没有导航,用户为了完成一个任务,会像无头苍蝇一样来回乱撞,即使来个你死我活也完成不了想要达成的任务。分析用户的行为,建立合理的导航系统,设计顺畅的任务路径,让用户不再像无头苍蝇一样,在各模块之间迷失。一个好的导航,能够扁平化用户的任务路径,减少用户操作成本,从而提高用户体验。
常见的APP导航设计模式
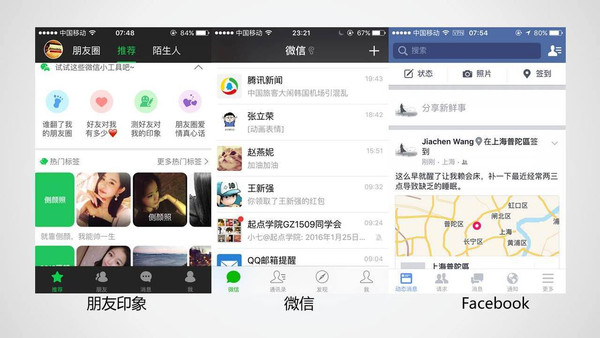
一、APP标签导航
标签导航位于页面底部,通常包含5个标签是比较合适的数量,这种导航是非常常见的,如果你的应用需要用户频繁的在不同分页切换,可以采用这种导航,如微信APP界面设计更下面“微信”、”通讯录”、“发现”、“我的”这四大块就是典型底部标签导航。
标签导航设计模式优点:
1、入口直接清晰;
2、操作路径短,便于用户在不同功能模块之间进行跳转;
3、直接展示入口内的内容,内容的曝光率较高。
缺点:
1、功能模块之间没有主次之分;
2、入口数量有限,常见的标签导航多为3-5个控件,不宜超过5个;
3、扩展性差,不利于后期的功能扩展(ps.虽然可以将更后一个入口设置为【更多】,但是还是会导致入口较深的问题出现,会增加用户的操作成本,导致到达率降低)。

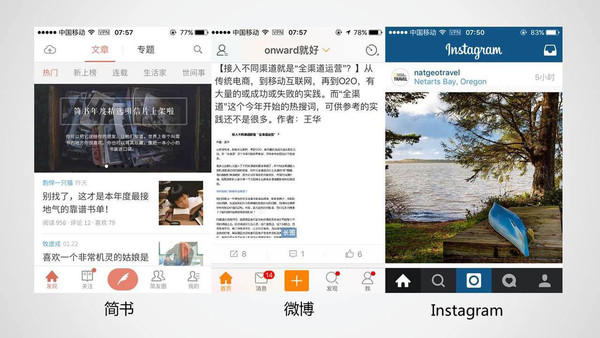
二、APP舵式导航
其实是标签导航的变体,因为它的样式很像轮船上用来指挥的船舵,两侧是其他操作按钮,所以叫舵式导航。
当页面有处于同一层级的几大部分内容,同时又需要一个非常重要且频繁操作的入口,就可以采用这种APP导航模式。舵式导航的入口数目为奇数个,且一般为5个,更多不超过7个。
APP舵式导航设计优点:
1、在默认加载的页面之外,又能够突出强调中间的入口;
2、其他,同标签导航。
缺点:
同标签导航。

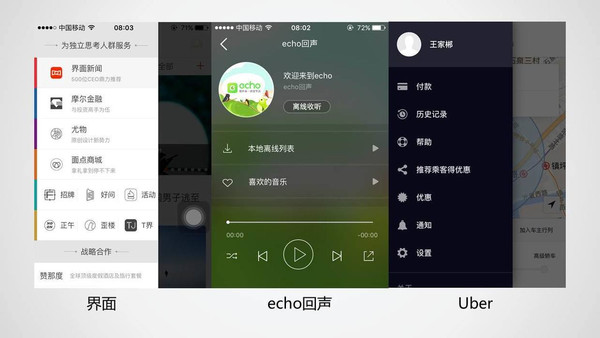
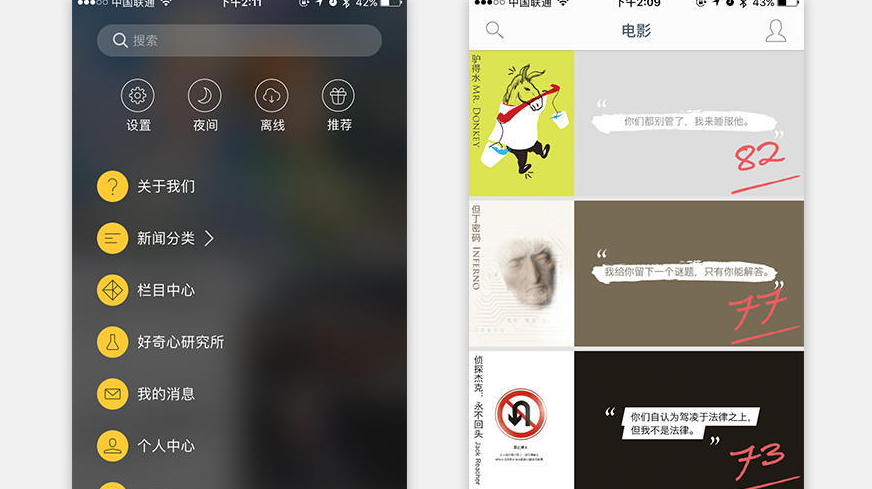
三、APP抽屉式导航
抽屉导航是讲菜单隐藏在当前页面后,点击入口即可像拉抽屉一样拉出菜单,这种导航的优点是节省页面展示空间,让用户将更多的注意力聚焦到当前页面。
此种APP导航模式比较适合于不那么需要频繁切换内容的应用,例如对设置、关于等内容的隐藏,这种导航设计需要注意的是一定要提供菜单画出的过渡动画。
APP抽屉式导航设计优点:
1、突出了内容的优先级;
2、节省了页面空间,将更多的屏幕空间留给了内容;
3、营造了浸入式体验,让用户的注意力更多的集中到内容上;
4、扩展性好,能够方便的在后期进行功能的延展。
缺点:
在进行不同功能模块的跳转的时候,增加了点击次数,延长了操作路径,不利于用户在不同的功能模块之间进行跳转。

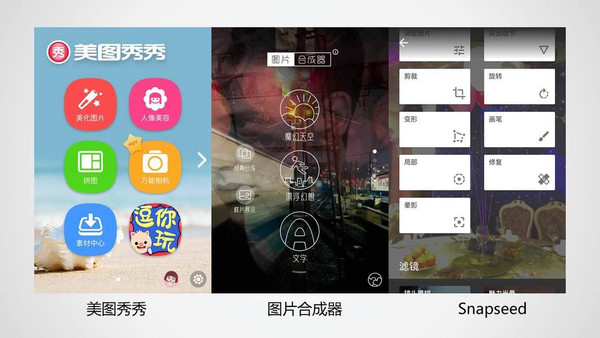
四、APP九宫格导航
这种宫格导航是将主要入口全部聚合在页面,让用户做出选择。这样的组织方式无法让用户在第一时间看到内容,选择压力较大,采用这种导航的应用已经越来越少,往往用在二级页作为内容列表的一种图形化形式呈现,或是作为一系列工具入口的聚合。
APP九宫格导航设计优点:
1、将入口进行聚合,入口清晰直接;
2、操作路径较短,用户可以便捷的在不同的功能模块之间进行跳转;
3、扩展性好,能够添加多个入口;
4、能够直接给出功能模块的更新提示(ps.美图秀秀图标左上角的hot,当然也可以更改为new)。
缺点:
1、无法展示子级页面的内容;
2、退出路径较长,用户需要返回九宫格的导航界面,然后才能够跳转至另外的功能模块。

五、APP列表式导航
几乎所有的APP都有这种类型的导航,列表式,从上到下的展现,符合移动端瀑布流式的浏览方式。这种类型的导航设计形式比较多样,可以是纯文本、可以是图标加文、纯图片、左图右文、右文左图。几乎满足了所有内容的展现形式。
不过目前来看,列表导航通常用于二级页,由于它与宫格导航一样,不会默认展示任何实质内容,所以通常app不会在首页使用它。
APP列表式导航优点:
1、入口清晰直观;
2、能够在列表上直接给出关于活动、更新的提示(见微信游戏、购物提示)。
缺点:
1、入口之间为平行的关系,无优先级之分;
2、排版方式固定。

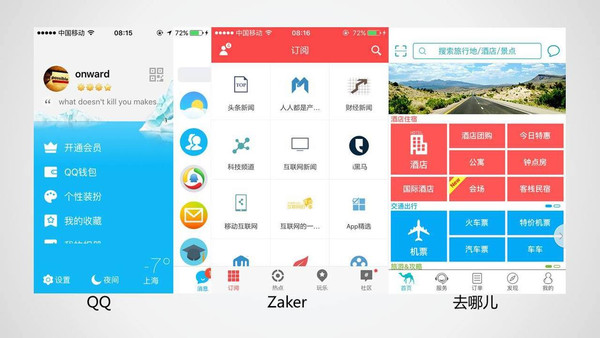
六、APP组合导航
APP组合导航适用于既需要用户能够聚焦于内容,又需要给出用户不同页面之间的入口,以便于用户进行直接跳转这种情况。
组合导航上方用宫格的形式展现快捷入口,与标签导航不同的是,这些宫格入口之间不需要是平级的关系,也不必包含整个层级的内容,你可以将它理解为一种图形化的文字链。

APP组合导航设计优点:
1、组合方式多样,可以根据需要使用不同的组合方式,如标签导航+抽屉导航,标签导航+九宫格导航等;
2、能直接给出页面的入口,便于用户进行跳转。
缺点:
1、占据了屏幕较多的空间;
2、App变得厚重。
以上就是常见的APP导航设计模式汇总。总的来说,App的导航可以分为两大类,一类是内容的优先级较高,可采用抽屉式导航,另一类则是功能的优先级较高,可根据自己的产品属性,功能特点以及用户的使用习惯来选择合适的导航,一定要符合用户的使用习惯,不要过度设计,也不要为了设计而设计。




