APP UI界面美化系列之视觉表现优化
adinnet/2018-04-17 16:53/UI界面设计
很多APP不重视UI设计,虽然APP的功能很强大,但是界面却非常的简陋,一眼看上去就有一种很low的感觉。那么APP界面如何来美化呢?接下来小编会跟大家分享APP UI界面美化系列之视觉表现美化,让您的APP界面焕然一新,变得高大上。赶快来看看吧。
APP UI界面美化系列之视觉表现优化技巧
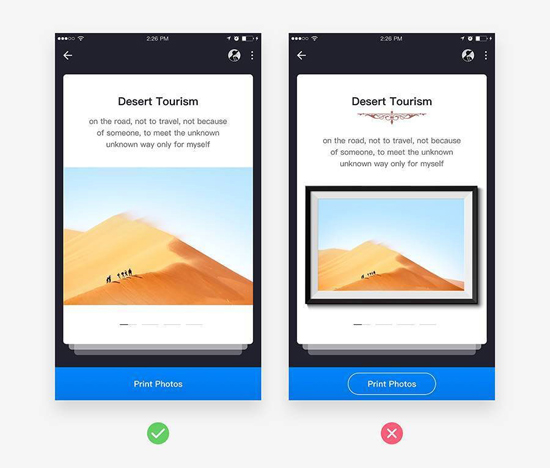
1、让界面更加简洁,不要过度装饰

设计需要准确的把握“度”,过度的设计会干扰信息的传达。减少不必要的设计元素,让信息脱引而出,整个界面将会更加简洁清爽,也不会分散用户的注意力。
2、合理的运用投影的颜色与透明度

通过对按钮、卡片等进行投影运用可以增强立体感与层次感。我们在制作投影时,需要根据不同背景改变投影的颜色、透明度。
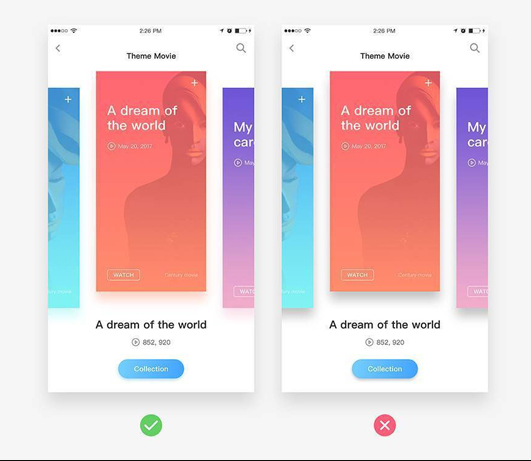
3、图片比例和视平线的统一性

在人物展示的设计中,如果并列出现多个人物形象,为了保持视觉平衡我们需要调整并列图片的大小比例,就像所有角色都是在相同焦距下拍摄的。在人物上下位置的调整上面我们要尽量控制视平线的方向,让他们的眼睛处于相同的位置左右。
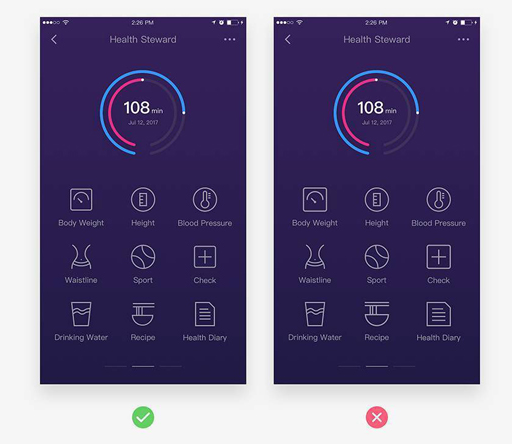
4、图片大小的视觉平衡

同一个界面出现多个图标时,我们需要保持整体的视觉平衡。并非是所有图标都采用相同的尺寸就能达到平衡,由于图标的体量不同,相同尺寸下不同体量的图标视觉平衡也不相同,例如相同尺寸的正方形会比圆形显得大。因此,我们需要根据图标的体量对其大小做出相应的调整。
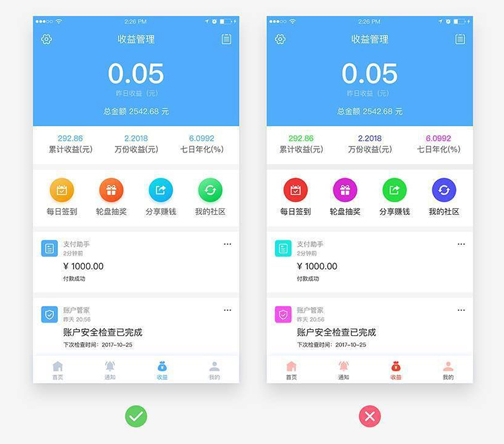
5、控制配色数量

一个界面中出现3种左右的配色是相对比较容易把控的,如果超过3种以上的配色,是非常考验设计师功底的,如果颜色的处理不到位就会出现五彩斑斓的“视觉盛宴”。
在选择配色组合时,使用相似色的配色方案可以使颜色更加协调和交融;如果希望更鲜明地突出某些元素,对比色是不错的选择。无论选择何种配色方案,都要控制好界面中的配色比重,使信息传达不受干扰。
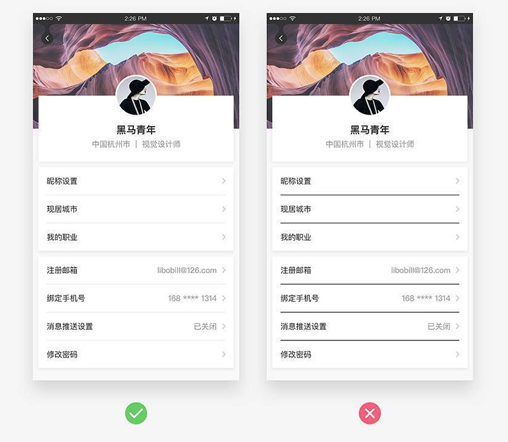
6、优化分割线

界面设计中往往细节的处理更容易被忽略,根据界面配色的不同,我们在分割线色彩的选择上面也要做出相应的调整。由于分割线的作用是区分上下信息层级和界面装饰,配色的表现力要低于文字信息的力度,通常我们会选择浅色而否定深色,这样界面会更加简洁通透。深色的分割线要慎用,除非在一些特定的产品场景下。
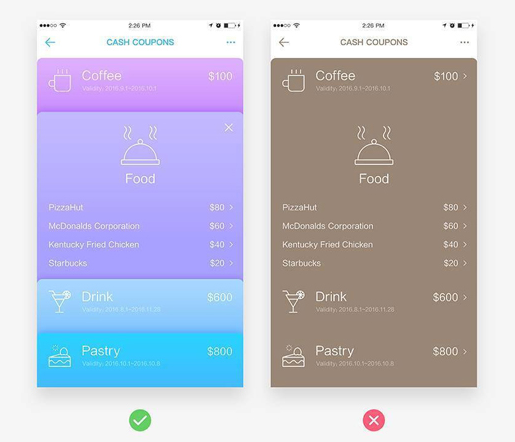
7、合理的设计对比

通过对比可以让信息模块更加独立,界面层级关系更加丰富。案例中以不同的背景颜色区分不同的信息模块,提升了整个界面的节奏感。颜色的选择可以是同色系中不同明度的梯度表现,也可以选择不同色相的穿插搭配。
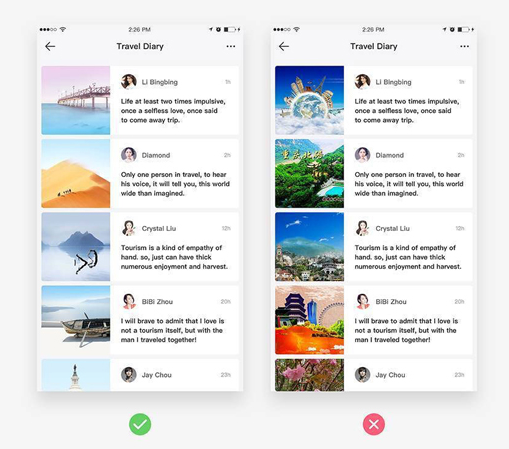
8、提高配图质量

图片的质量影响着整个界面的格调,现在越来越多的产品都会对图片进行美化后再展现给用户,目的就是为了提升产品在用户心中的印象。我们在设计提案的时候对配图的选择也要精挑细选,通过后期裁剪、曲线调整、色彩调整等技法使相同模块的配图视觉效果更加协调。
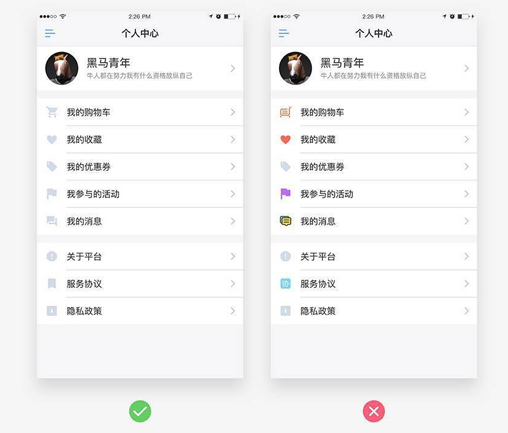
9、统一的图标设计风格

以上就是今天小编分享的APP UI界面美化之视觉层面的美化,通过一些简单的小技巧,APP界面是不是看上去更加舒服顺眼了?请继续关注明天的APP界面美化之信息优化。如果您有界面美化的需求,欢迎咨询上海艾艺。
本文标签:APP界面美化





