APP界面美化系列之信息传达型设计
adinnet/2018-04-18 17:15/UI界面设计
之前我们分享过一篇APP界面美化系列之视觉优化,今天将要分享的是关于信息传达型设计也就是图片、按钮、布局排版等内容,赶紧来看看吧。
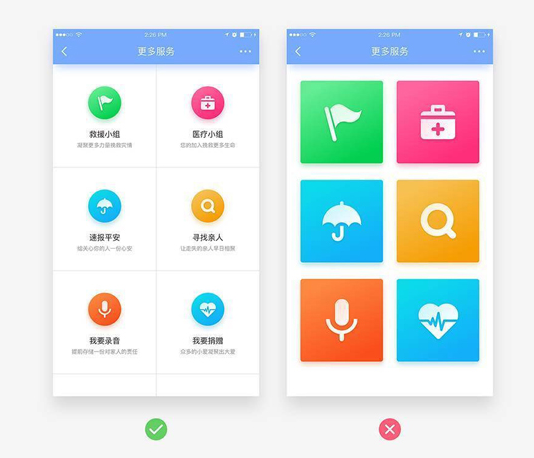
1、明确表达图标的含义
去掉图标文案之后界面会显得更“逼格”,可是你确定用户能看懂图标表达的含义吗?我们在进行界面设计时,图标是为了辅助说明文案所传达的信息,如果去掉文案信息,那么需要图标本身带有很强的信息传达能力,确保用户能正确的识别。

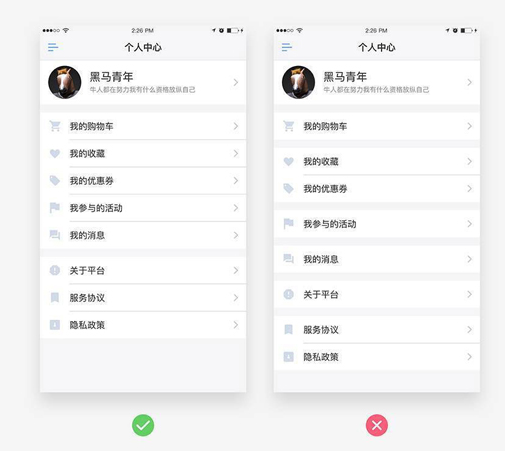
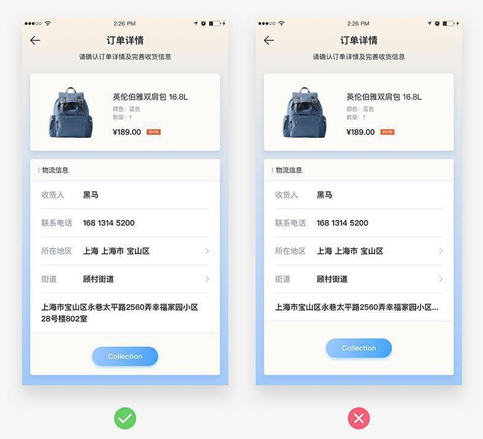
2、线条与色块分割的合理运用
线条通常用于分割同一类别或拥有相同属性的元素;而色块更多的是用于分割不同类别或者区分不同属性的元素,以达到层次清晰,归类明确的目的。我们在选择分割形式的时候要根据信息之间的关系作出明确的表达,不可为了视觉效果而盲目的穿插运用。

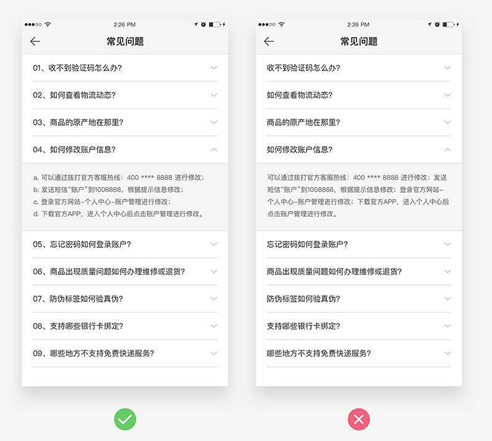
3、合理运用提示符
在大篇幅的文字信息布局中,合理的运用提示符会提高用户对信息的理解和快速找到需要的信息。提示符可以是数字、字母、图形、色块等等,只要能有效的区分信息层级即可。

4、信息布局符合阅读习惯
从左到右,从上到下的进行阅读是我们已有的习惯,如果你要打破这个习惯进行视觉表现,会承受挑战用户体验的强大压力。

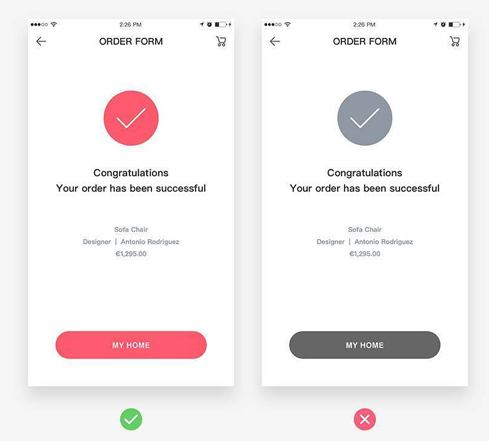
5、正确的表达按钮属性
按钮的设计必须要清晰准确的传达出当前状态,不能为了视觉效果而带给用户错误的判断,例如深灰色的按钮用户会理解为是禁用状态而放弃点击。
通过按钮的颜色、大小、风格等来引导用户进行操作,需要强化的就要做得突出,不要整个界面都处于主次不明的状态,分散用户的注意力,削弱了界面需要传达的主旨。

6、明确信息呈现更大值
在进行界面布局时,明确信息呈现的更大值,而不是取更小值进行设计。过于理想的长度范围也许界面样式更美观,可是落地之后就会给用户带来非常糟糕的体验。

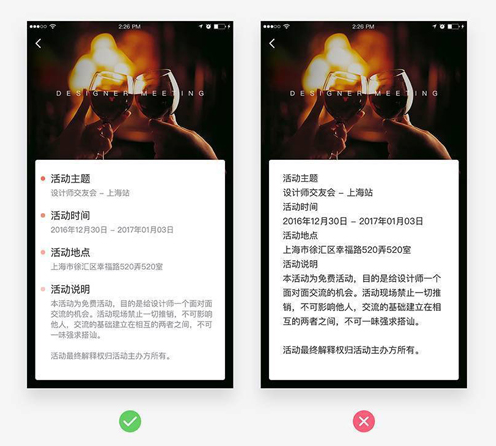
7、正确处理文字排版层级关系
在进行文字排版的时候,正确的处理信息之间的层级关系将会提高用户对信息的识别度。我们通常会通过字体大小、颜色、留白、层级分割等技巧来处理,把相同属性的信息归类设计,通过留白的不同达到层级的区分,让整个信息排列主次分明,层级清晰。

以上就是APP界面美化系列之信息传达型问题的优化,明天分享APP界面美化系列之概念型问题的设计优化。如果您需要进行APP界面美化,欢迎咨询。
本文标签:APP界面美化





