APP 设计新手要了解的22个界面布局设计原则
adinnet/2017-06-13 16:28/UI界面设计
在设计APP界面的时候,我们首页考虑的是APP UI界面如何布局,界面布局是否合理决定一个APP的好坏,自然也会影响用户体验。那应该怎么设计APP界面布局呢?界面布局有什么原则吗?
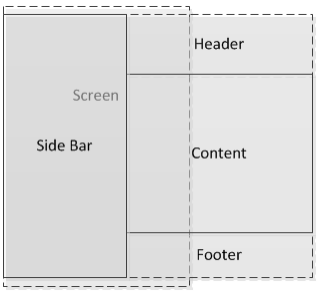
APP更原始的布局模型图:

页面布局的定义
顾名思义就是对页面上文字、图片或表格进行排版、设计。优秀的布局,需要从页面整体进行考虑,就是说既要考虑用户需求、用户行为,也要考虑信息发布者的目的。
鉴于此,页面布局有22个基本原则:
一、主页布局
1、所有重要选项都要在主页上显示
2、确保主页区别于其他二三级页面
3、主页长度不宜过长
4、注意主页中面板块的宽度
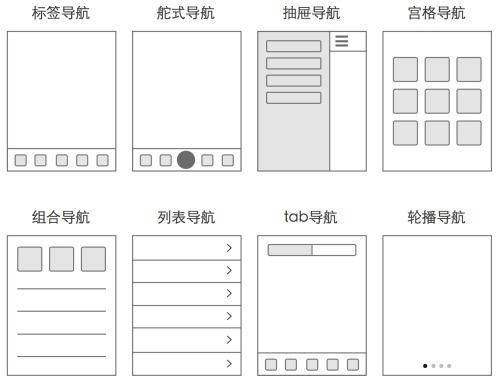
二、APP导航布局
5、APP导航尽量采用底部导航的方式。菜单数量4-5个更佳

6、导航页面避免滚屏,方便用户一眼能看到所有导航信息
7、一级导航放置在左侧面板
三、重要条目布局
8、重要条目要始终显示
9、重要条目要显示在页面的顶端中间位置
10、各条目是否合理分类于各逻辑区,并运用标题将各区域进行清晰划分
四、其他布局原则
11、所有图标在所有页面同一位置
12、用户所需的所有数据内容按先后次序合理显示
13、必要的信息一直显示
14、消息、提示、通知等信息均出现在屏幕上目光容易找到的地方
15、每个APP页面长度要适当
16、在长网页上使用可点击的“内容列表”
17、优先使用分页,而非滚屏
18、滚屏不宜太多(更长4个整屏)
19、需要仔细阅读理解文字时,应使用滚屏,而非分页
20、为框架提供标题
21、避免水平滚屏
22、文本区域的周围是否有足够的间隔
以上就是22个APP UI界面布局设计原则,这些原则都是由科学道理的,与用户的眼动轨迹有关系。

眼动研究是随着用户体验的兴起与技术设备的进步,而兴起的一种用户研究方法。它是眼动技术与研究方法的二合一,通过眼动研究观察被试者对移动应用页面的注视轨迹,获悉用户浏览行为和习惯,辅助完成用户体验设计。
在设计APP界面的时候,记得要把这22个基本原则融入进去哦。




