常见的app界面布局设计有哪些?
adinnet/2018-05-17 18:00/UI界面设计
APP界面布局设计是APP设计中非常重要的一环,合理的运用APP界面布局会让APP的界面显得很清晰美观。那么常见的app界面设计布局有哪些呢?本文总结了常见的app界面布局作为以后参考。
1、顶部导航
整个的应用的导航在顶部,用户通过左右滑动来切换不同的导航选项卡,主内容区域将是一个动态面板。当用户点击导航条目或者左右滑动手指的时候,就切换主内容区域的动态面板的状态。该布局适合新闻类等有很多列表内容的应用。

2、标签式导航
微信等具有多个主要功能划分的应用都采用了这个方式;适合3~5个导航菜单,核心功能比较突出,也能够以很直观的方式通知用户(比如,使用类似微信一样的数字通知来告诉用户某个导航下面有多少内容更新)。
3、抽屉式
抽屉式布局是指导航隐藏在左侧或者右侧,用户通过滑动拖拽的方式,像打开抽屉一样将导航部分拖出。这种布局适合主内容较多,不希望菜单栏占据固定位置消耗空间的应用程序;但是缺点在于用户需要一个明显的提示来发现导航。

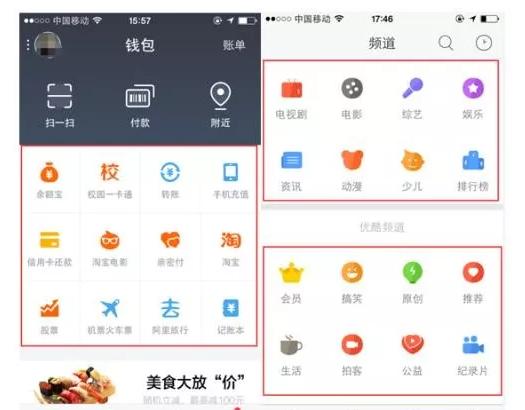
4、九宫格式
九宫格其实不一定是九个格,可以根据需要灵活地调整。九宫格布局的特点就是直观,所有的功能一目了然;缺点是在不同的导航之间切换的时候,经常要回到首页。

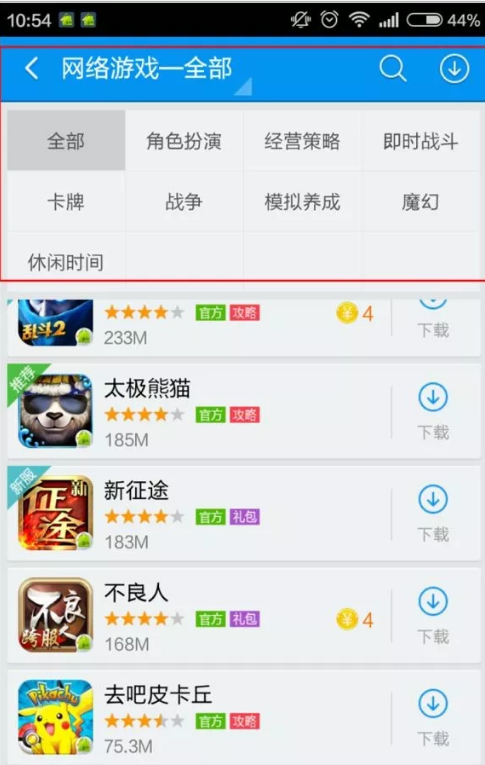
5、下拉列表式
在这种布局中,菜单默认是隐藏的,用户点击后滑出,有点儿类似于抽屉布局,不过一般是上下滑动的。

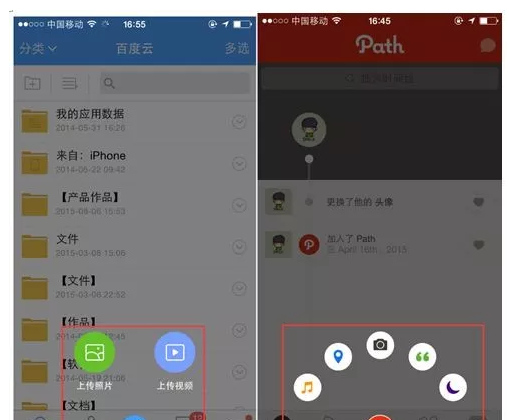
6、异形
在这类布局中,会采用一些非常规的菜单来进行导航,如圆形的导航盘,类似滴滴打车那样的飞出式菜单等。

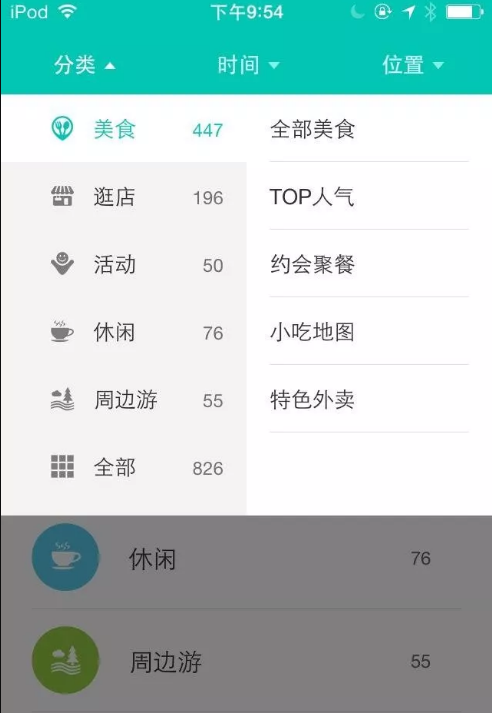
7、分级菜单
多层级的菜单这种设计采用于项目很多,但是每个项目的内容比较简单的应用,如联系人、地址等。
 以上就是一些常见的应用程序的布局形式。在实际使用中,我们可以灵活掌握。关于布局和导航的一个更简单的原则就是:对用户完成主要功能来说,要尽可能的直观和简单。
以上就是一些常见的应用程序的布局形式。在实际使用中,我们可以灵活掌握。关于布局和导航的一个更简单的原则就是:对用户完成主要功能来说,要尽可能的直观和简单。




