UI设计中必知的七大色彩搭配方式
adinnet/2017-12-11 17:28/UI界面设计
在UI设计中色彩搭配是一个非常重要的点,好的配色是整个设计的点睛之笔。本文给大家分享UI设计中的色彩搭配方式,熟悉每一种色彩搭配对于设计师设计任何界面都有帮助。
七大色彩搭配方式
1、同类色搭配
色环上相距 0° 的颜色为同类色,一般常用同一种色相的不同明度或不同饱和度的组合方式,例如蓝与浅蓝,红与粉红等。同类色搭配对比效果统一、清新、含蓄,但也容易产生单调、乏味的感受。
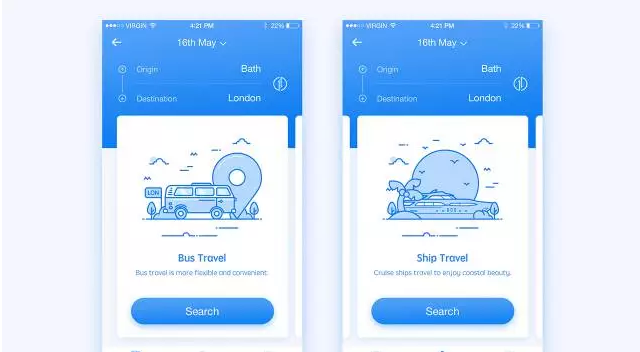
 2、邻近色搭配
2、邻近色搭配色环上相距 30° 左右的颜色为邻近色 ,例如紫与蓝紫,蓝紫与蓝等。邻近色搭配对比效果柔和、文静、和谐,但也容易感觉单调、模糊,需调节明度来加强效果。
 3、类似色搭配
3、类似色搭配色环上相距 60° 左右的颜色为类似色,例如橙与黄,黄橙与黄绿等。类似色搭配对比效果较丰富、活泼,同时又不失统一、和谐的感觉。
 4、中差色搭配
4、中差色搭配色环上相距 90° 左右的颜色为中差色,例如红与黄橙,蓝绿与黄等。中差色搭配对比效果明快、活泼、饱满、使人兴奋,同时不失调和之感。
 5、对比色搭配
5、对比色搭配色环上相距 120° 左右的颜色为对比色,例如红与黄,红紫与黄橙等。对比色搭配对比效果强烈、醒目、刺激、有力,但也容易造成视觉疲劳,一般需要采用多种调和手段来改善对比效果。
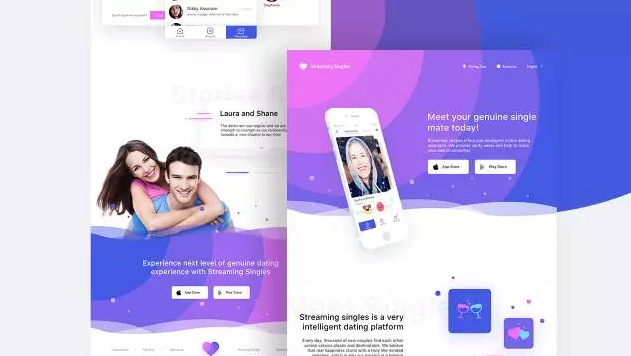
 6、互补色搭配
6、互补色搭配色环上相距 180° 左右的颜色为互补色,例如红与绿,黄与紫等。互补色搭配表现出一种力量、气势与活力,具有非常强烈的视觉冲击力。
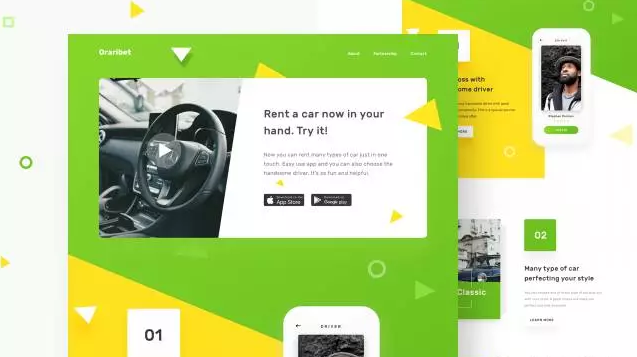
 7、多色搭配
7、多色搭配多色搭配顾名思义是由多种色彩组合而成的一种搭配方式,一般以不超过 4 种颜色为宜,规定一种作为主导色,其余作为辅助色使用。
 这些色彩搭配方式在日常的UI设计工作中比较常见,熟悉这些色彩搭配方式会让你的工作更加轻松。
这些色彩搭配方式在日常的UI设计工作中比较常见,熟悉这些色彩搭配方式会让你的工作更加轻松。