超全的iPhone X设计规范和注意事项
adinnet/2018-04-11 17:14/UI界面设计
作为UI设计师要紧跟潮流,像iphone x这样完全不同于以往任何苹果iphone手机出来的时候,就需要及时掌握更新的iphone x的设计规范,应用到实际的设计工作中去。本文将从尺寸、布局、交互等方面来详细介绍iphone x的设计规范。
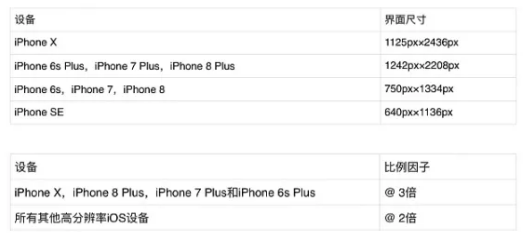
1、尺寸与分辨率
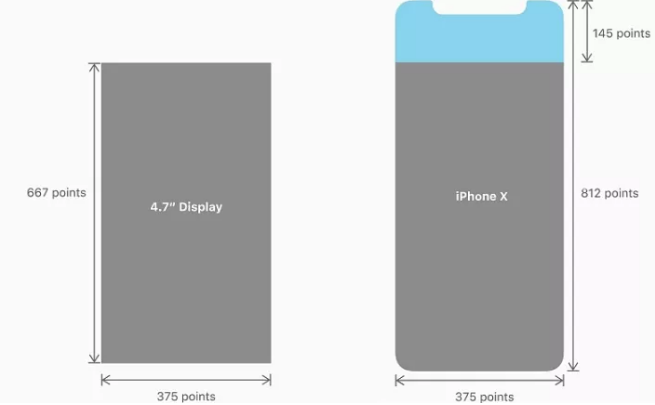
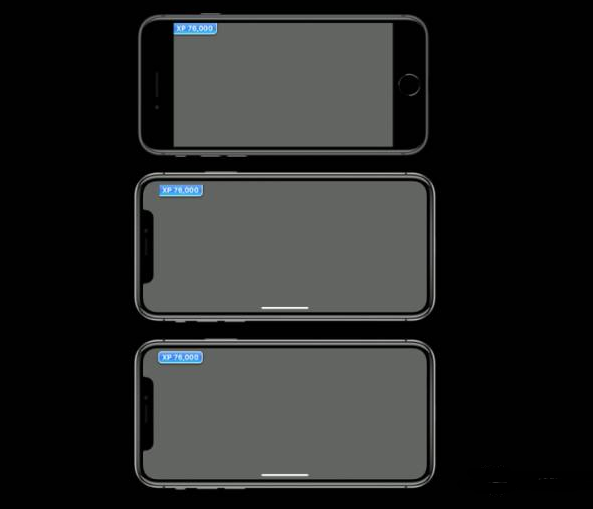
在纵向方向上,iPhone X上的显示屏的宽度与iPhone 6、iPhone 7和iPhone 8的4.7英寸显示屏的宽度相匹配。然而,iPhone X上的显示屏比4.7英寸显示屏高145pt,大约20%的内容垂直空间。


所以在设计上,要从2x的iPhone7做为基准去做一稿设计,唯一变化的是可能我们需要采用更高的导航栏,更高的底部标签栏。所以,iPhone X将延用@3x不会采用@4x!
需要注意的是:
全屏图、单屏显示界面、H5页等需要特别注意。如果App中使用到了全屏背景图,且没有资源给两种比例的屏幕单独做适配,就需要考虑在不同比例切换的时候是否会影响到图片。(如图)4.7寸iPhone的全屏图像在iPhone X上显示时会出现剪裁或letterboxed(横向有留白)。同样,iPhone X上的全屏图像在4.7寸的iPhone上显示也会被剪裁或pillarboxed(纵向有留白)。

2、布局
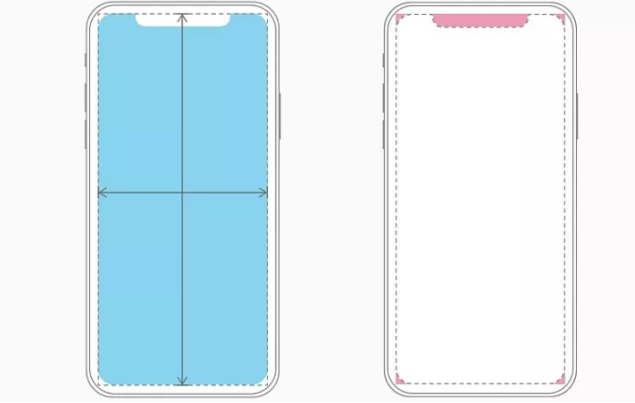
在设计iPhone X的界面时,您必须确保布局填满屏幕,并且不会被设备的圆角,传感器外壳或被主屏幕的指示灯遮蔽。
对于应用程序中大多数使用标准化的、系统提供的UI元素(如导航栏、表格等)会自动适配iPhone X。背景延伸到显示器边缘。

3、Home指示条
iPhone X 迈向了全面屏,移除了原本在手机底部的实体 Home 键,取而代之的是一条 134 x 5 pt 的虚拟 Home 指示条,交互形式也由之前的「单击或双击Home键」统一操作为「底端上划」。
注意事项:
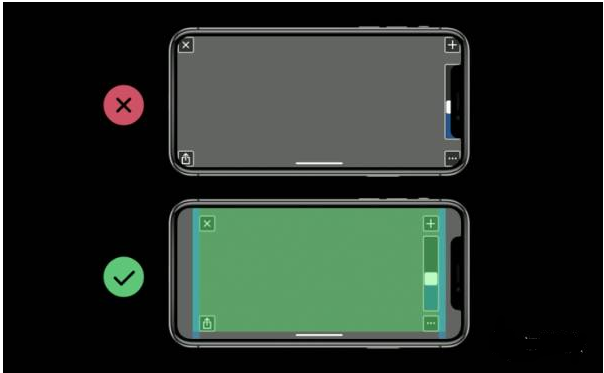
1)、避免将交互控件放在屏幕底部和角落
人们在屏幕底部使用滑动手势显示主屏幕和应用程序切换,这些手势可能会取消之前在此区域中的自定义手势。屏幕的两个角落可能是人们难以舒适到达的区域。

2)、设计时为它保留位置
除了在某种特殊条件下,这个指示条将永远伴随着你的 App,成为强制的设计元素出现在屏幕中。这就意味着,我们设计时不得不留出空间放这条线,并考虑好周围元素与它的兼容关系。
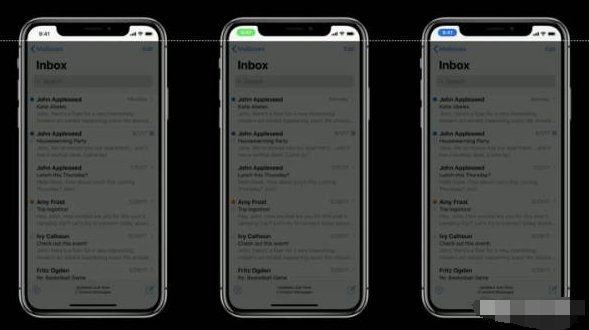
3)、如果App的底部是可滚动的内容则不用考虑
iOS 自带的通讯录是一个典型的带有底部导航栏的 App,对比 iPhone 8 和 iPhone X,你会发现在 iPhone X上,底部导航栏是悬浮在虚拟 Home 条上方的。但Apple 的设计则例中也指出,如果 App 的底部是可滚动的内容(比如一个长列表视图)则不需要考虑,尽管让它们重叠吧!
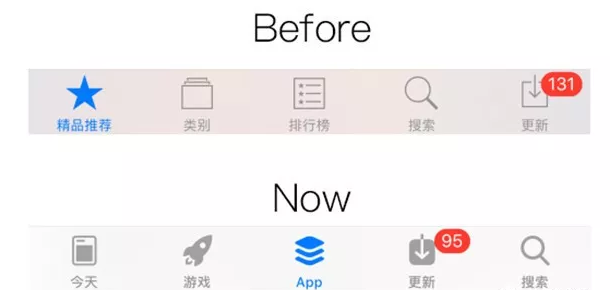
4、图标设计
底部导航栏图标,过去的做法是当前激活模块的图标为剪影风格,其他图标为线性风格。设计师需要做两套图标。分别是一套剪影,一套线性。而现在统一为剪影,而当前激活模块的图标使用平铺色代表激活。

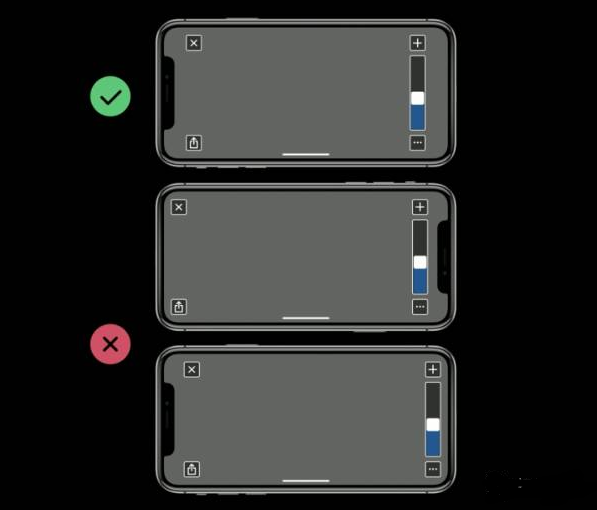
交互元素
屏幕边缘的视觉元素要移动位置,部分情况下要重新设计。

iPhone X 状态栏高度更高,在电话和定位等后台任务时,高度不会变化。

水平布局时,交互元素两侧距离相等,左侧右侧旋转时位置固定,方便用户记忆。

更后,底部指示器是系统的核心交互,会强制显示,针对浅色和深色背景会改变颜色。

本文整理汇总了包括界面尺寸分辨率、控件、布局规范、交互元素等一些列的iphone x设计规范,希望为刚刚从事UI设计的设计师们提供入门级别的帮助。




